8 ways imagery makes your story more memorable
Here are some tricks for adding visual interest to your content to boost traffic and juice key metrics
Adding a visual element will always grab readers—especially when they’re worried, frustrated and working at home, surrounded by pets, partners, spouses, children or parents who’ve morphed from loved ones into irritating distractions, draining away the readers’ dwindling reservoir of focus and concentration.
Here are eight surefire ways to make your story more visual and get your message across more quickly:
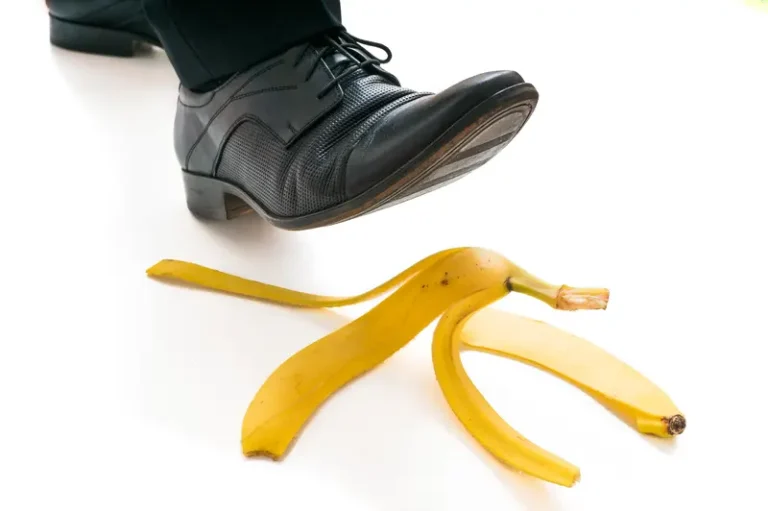
1. Photos
Ask employees to send you photos on your topic. Most of them will be unsuitable or just plain awful, but you need only one at the top of your story. Confirm that all employees in the photo are in good standing. Make sure you properly identify the contributor and everyone in the picture.
Topic too sensitive? Use a stock image. iStock offers a wide range of photos at reasonable prices. It’s OK that it isn’t an employee. No need to identify the people.
Work hard to write a compelling caption that distills your topic into a sentence or two. The harsh reality: It might be the only text your time-crunched reader will notice.
2. Charts
You don’t need a degree in design. Tap Excel’s chart making function.
You can make the chart in Excel and import it into Word where you can modify its design. Edit your graph’s content in Excel, and it will automatically update.
Tips on color:
- Background should be a neutral color: light beige, blue or gray. Check your brand’s visual identity system for the authorized ones.
- Data field should be white.
- Bars or other foreground elements should be dark, bold colors.
Tips for fonts:
- Use only one font.
- Vary size and weight (bold vs. regular).
- Make axis identifiers smaller and bolder for contrast.
- Never ever use all caps; they’re harder to read than upper and lowercase.
Choose wisely:
- Pie chart: A tasty look at a single set of numbers divided into percentages…that always add up to 100.
- Bar chart: A comparison of two or more sets of similar numbers.
- Line graph: An illustration of how a single set of numbers changes over time.

Line Graph

Pie chart

Bar chart
3. Icons
Icons are littered all over websites, giving them a bad rap. Still, a large icon at the top of your story? Really sweet for grabbing attention.
The best place to get an icon is The Noun Project. It’s an easily searchable site with a couple million inventive ones representing a vast range of ideas. Best of all, they’re free if you give the artist credit—and reasonably priced if you don’t.
4. Maps
Focus only on the areas that are relevant to your story. A map of the United States when you’re writing about a neighborhood in a small town in Ohio is pointless. Better to show the neighborhood in a large image and use an inset to pinpoint the town’s location in Ohio.
5. Sidebar
A sidebar is the logical narrative choice for a paragraph or two on a secondary topic. But it’s also a terrific way to add a visual element. Highlight it by putting the sidebar in a box and adding a tint—again, light beige, blue or gray.
6. Pull quotes (a.k.a. “callouts”)
Don’t hide the light of that pithy quote or well-crafted sentence that captures the essence of your story. Give it a starring role and space to make it shine. Make it a “pull quote,” basking in a sea of white with the text flowing around it.
Uh oh, your deadline was 30 minutes ago. You don’t have time to explore any of these suggestions! These last two are quick-and-dirty techniques to liven up your text:
7. A list of bullet point statements
Three uninterrupted paragraphs of text is the maximum limit for attention spans these days. Break up the fourth paragraph into a list of 3-5 declarative statements.
8. Fonts in bold, with color and shading
The oldest trick in the book, this works especially well at the beginning of a paragraph if you leave a line of space directly before it.
- Put that critical statement in bold.
- Make that critical statement a different color.
- Put shading on that critical statement.
Any of these tips will add entry points to your story and emphasize the important parts. Plus, you should be able to do any of these by yourself.
Bob Zeni is an affiliate consultant of Ragan Consulting Group. He specializes in visual design consulting, including infographics and print or digital magazines.
Contact our client team to learn more about how we can help you with your communications. Follow RCG on LinkedIn and subscribe to our weekly newsletter here.